
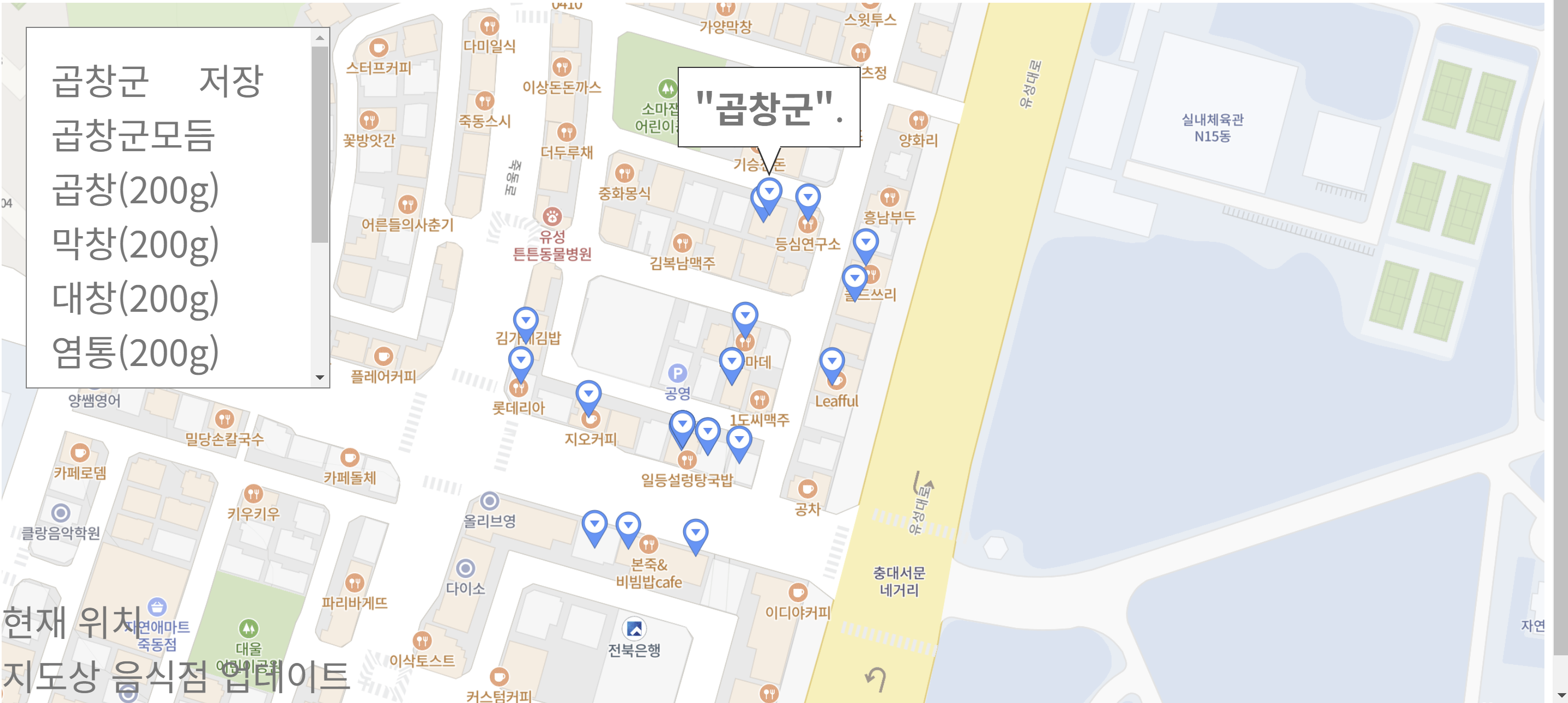
이제 위에 사진처럼 이제 음식점을 클릭하면 그 음식점이 갖고 있는 메뉴 데이터가 나오게된다.
if (infoWindow.getMap()) {
infoWindow.close();
} else {
infoWindow.open(map, marker);
function displayComments(list) {
const commentsContainer = document.getElementById('menuContainer');
commentsContainer.innerHTML = ''; //클릭될떄마다 메뉴는 초기화
commentsContainer.innerHTML += `
<div class="top-container" style="display:flex;">
<div class="storeName" style="margin-right:40px;">
${marker.storeName}
</div>
<div class="likeButton" onclick="likeOrNot(${marker.id});">
저장
</div>
</div>
`
list.forEach(item => {
commentsContainer.innerHTML += `
<div class="comment">
<div> ${item}</div>
</div>
`;
});
}
displayComments(callApi("/menu/"+marker.id,'get',""));
코드는 네이버 지도 api 에서 마커를 누르면 정보창이 나오는 함수에서 내가 원하는 코드를 추가해서 수정한것이다.
그리고 로그인한 유저가 이제 저장을 누르면

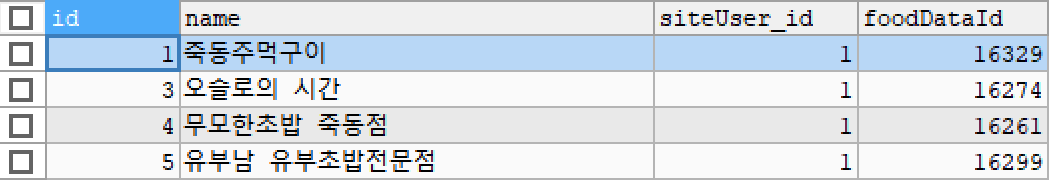
바로 저장하는 api 를 호출해서 DB 에 그 음식점이 저장되게한다.
이부분은 아직 미완성으로 좀 더 수정이 필요하다.
'개인 프로젝트 (DNW)' 카테고리의 다른 글
| 카카오 로그인 기능, 업데이트 뉴스 소식 팝업창 ( 쿠키로 관리) 기능 추가 (0) | 2024.04.04 |
|---|---|
| 인덱스 활용, JPA 활용하기 (0) | 2024.03.28 |
| 음식점 DB 2만개 넣기 (1) | 2024.03.16 |
| 네이버 api, chatgpt api 근황 (0) | 2024.02.12 |
| 현재 위치 주위에 있는 음식점 마커 뜨게 하기 (0) | 2024.01.15 |